How to add an Announcement Bar with Emojis in Squarespace
How to add an Announcement Bar with Emojis to Your Squarespace Website
When you’re launching a new facet to your business, you want to promote it in as many places as possible. In the midst of the COVID-19 shitstorm, 2 of my super savvy small business clients decided to develop their online presence - one with a podcast and the other with a fresh takeaway menu.
Here’s the result:
After implementing these on both of these clients’ website, I thought the process was so quick, easy & useful I wanted to share it with you all too. See below for my step by step guide for how to create an announcement bar with emojis on Squarespace.
Note: obviously, you’ll need a Squarespace site in order to activate this feature. It’s a fantastic tool for any small business owners who want to take charge of their own website & overall digital marketing. Does your business need a website? Contact me and I’ll help you get started.
Step #1: Find the Marketing Settings
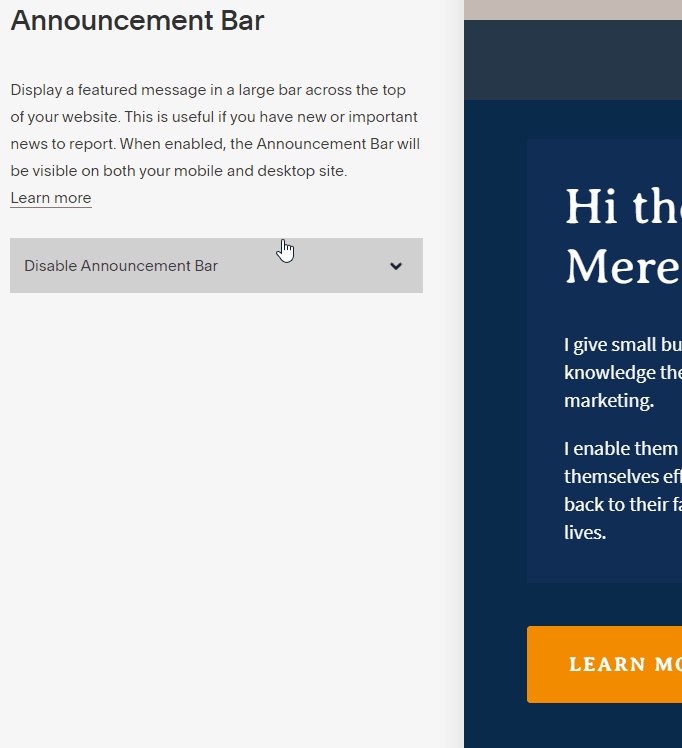
Once you’ve logged into your Squarespace account and selected your website, go the Marketing settings, and then select Announcement Bar.
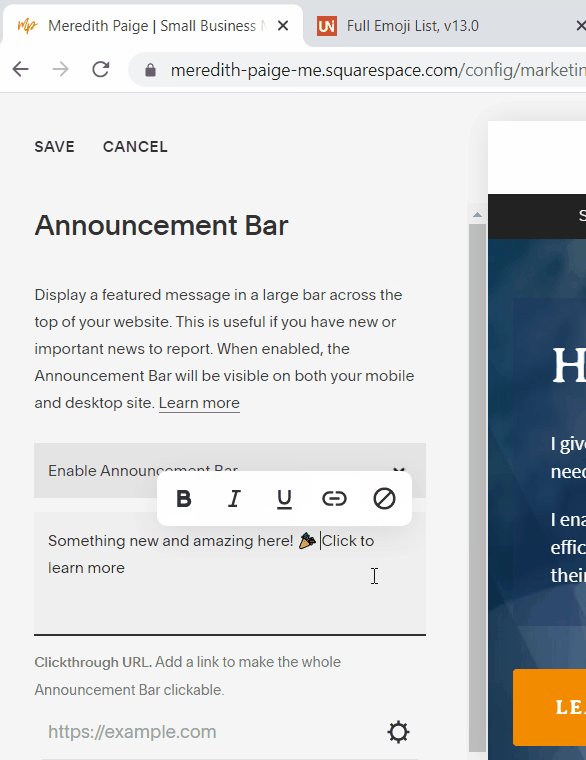
Step #2: Enable the Announcement Bar and Add Your Text
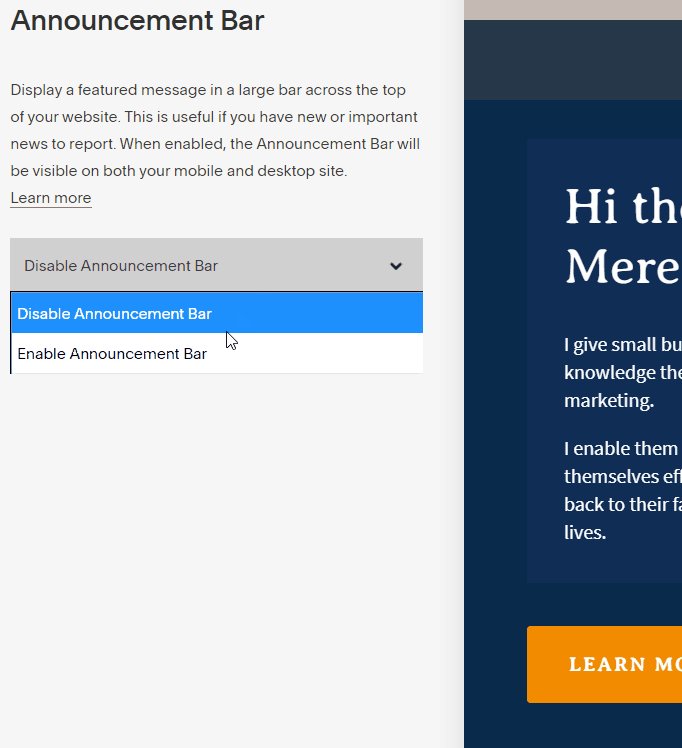
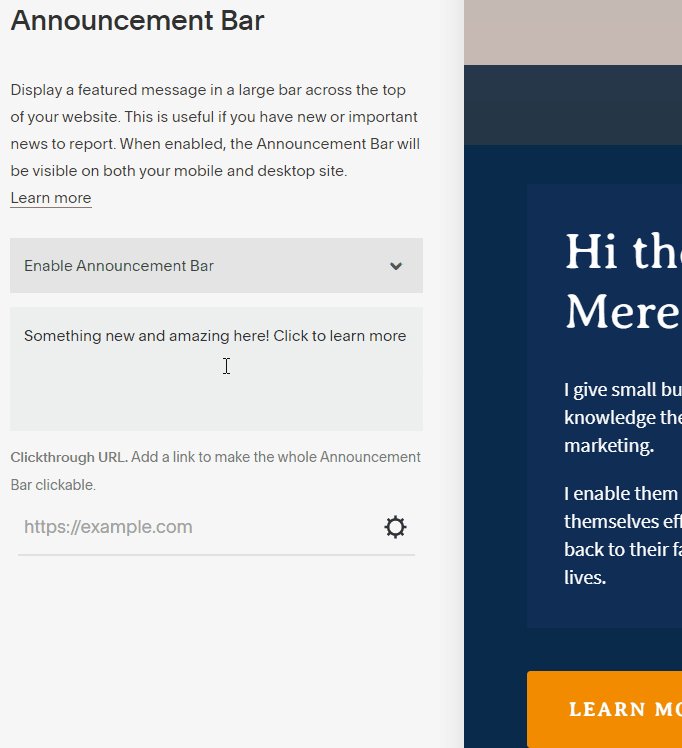
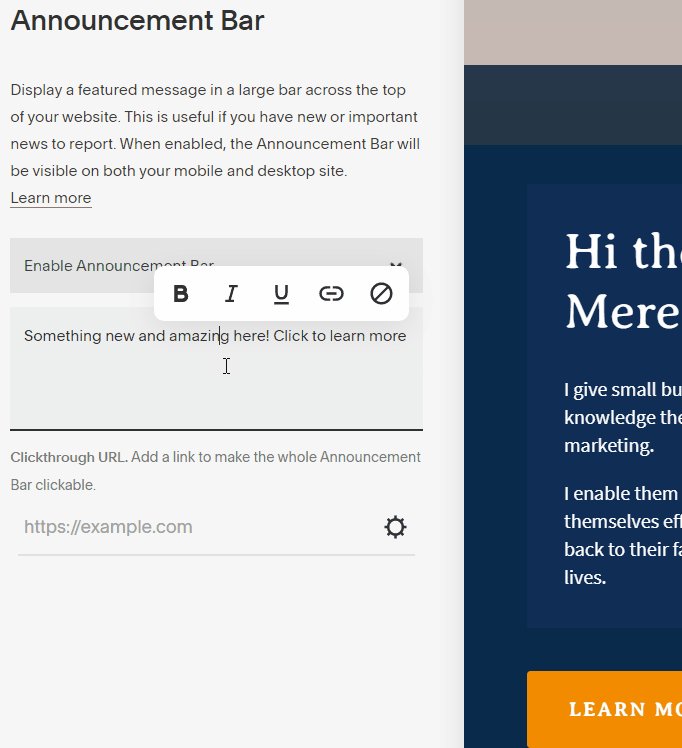
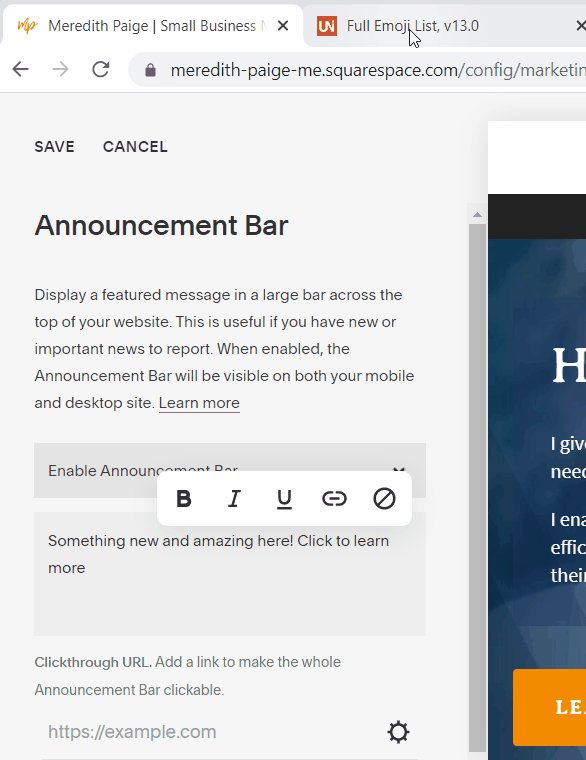
Next, you want to select Enable Announcement Bar from the dropdown menu. A text box will appear below where you can add your text and a Call-To-Action (i.e. click here, learn more, browse, shop now, etc.)
Step #3: Level Up with Emojis
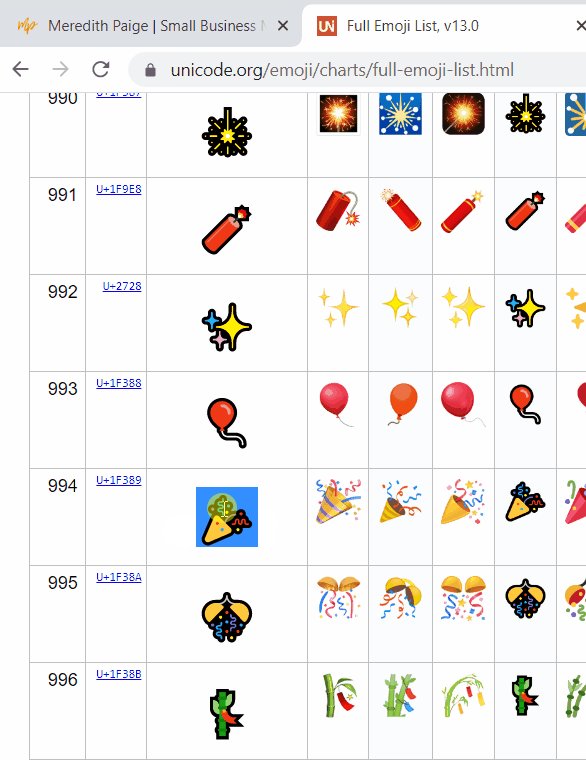
Images are a great way to grab someone’s attention within a block of text, so they’re perfect for your announcement bar. You can start by searching for an emoji list in Google (I found this one to be super helpful, just don’t go cross-eyed scrolling through!)
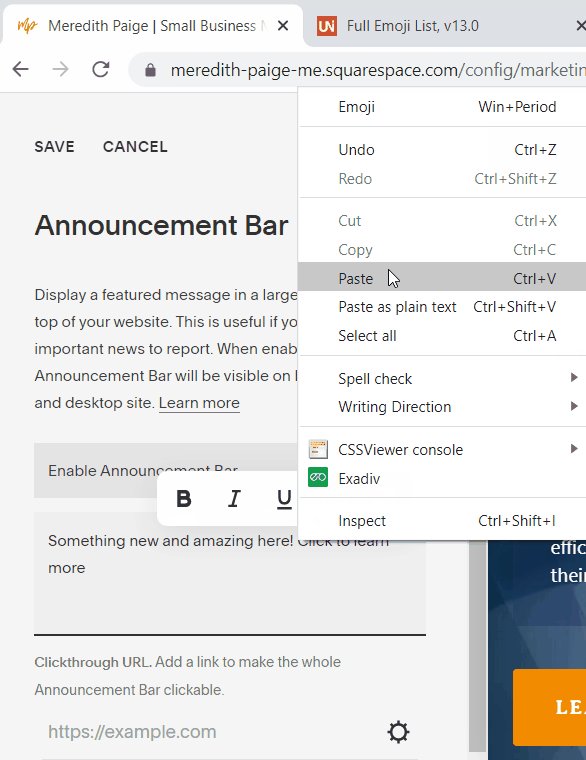
I find the Browser Option for the emoji I’m after, copy it and then paste it into the text box.
Step #4: Add a link
The next step is to add a link so the Announcement Bar clicks through to your new product, service, page, etc. You can add this in the field below the text. You can add a link to a page on your website or an external link, like to a social media platform.
Step #5: Style to Suit Your Website
Click Save in the top-left, then go back to the main menu and click Design, followed by Site Styles.
Type Announcement Bar into the search field to bring up the design settings specific to it, and then update to suit the rest of your site.
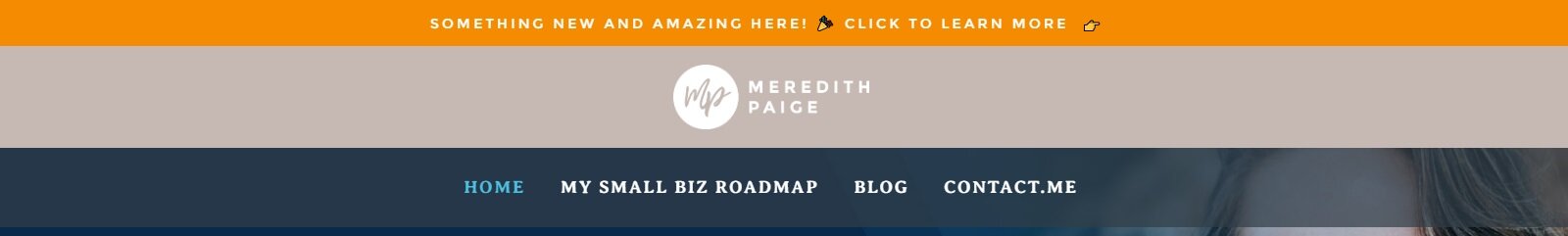
Here’s my result:
Hope this one helps you launch your next big & exciting idea!